Buat anda yang memiliki Rambut Rontok dan Kusam berikut merupakan Tips dan cara agar Rambut Sobat Tumbuh Subur dan Sehat :
1)Kurangi atau hindari pemakaian shampoo dengan busa yang terlalu banyak. Karena shampoo yang memiliki busa banyak mengandung pH 7 sampai 8 yang dapat merusak asam alamiah kulit kepala yang pH-nya sekitar 5,5. Ketidakseimbangan pH dapat mengganggu pertumbuhan rambut yang sehat dan menyebabkan rambut rontok. Cobalah mengganti shampoo dengan formula rendah busa, atau gunakan shampoo bayi karena umumnya tidak mengandung detergen.
2) Conditioner bermanfaat untuk melawan sifat rambut yang alkalis. Sifat asam dalam conditioner akan menutup kutikula rambut seperti semula. Conditioner juga memberi minyak pada rambut dan membuatnya lebih bercahaya. Walau sebetulnya rambut memproduksi minyak, tetapi pada rambut yang panjang, minyak tidak sampai pada ujung rambut, dan inilah salah satu guna conditioner.
3) Sering-seringlah memijat kulit kepala. Memijat kulit kepala berfungsi untuk membantu memperlancar peredaran darah. Darah akan menuju pembuluh kapiler untuk mengantarkan makanan bagi akar-akar rambut. Tundukkan kepala ketika men-shampoo sambil memijat kulit kepala. Cara ini dapat membantu otak Anda mendapat asupan oksigen lebih baik yang dapat membantu Anda berkonsentrasi dengan lebih baik lagi.
1)Kurangi atau hindari pemakaian shampoo dengan busa yang terlalu banyak. Karena shampoo yang memiliki busa banyak mengandung pH 7 sampai 8 yang dapat merusak asam alamiah kulit kepala yang pH-nya sekitar 5,5. Ketidakseimbangan pH dapat mengganggu pertumbuhan rambut yang sehat dan menyebabkan rambut rontok. Cobalah mengganti shampoo dengan formula rendah busa, atau gunakan shampoo bayi karena umumnya tidak mengandung detergen.
2) Conditioner bermanfaat untuk melawan sifat rambut yang alkalis. Sifat asam dalam conditioner akan menutup kutikula rambut seperti semula. Conditioner juga memberi minyak pada rambut dan membuatnya lebih bercahaya. Walau sebetulnya rambut memproduksi minyak, tetapi pada rambut yang panjang, minyak tidak sampai pada ujung rambut, dan inilah salah satu guna conditioner.
3) Sering-seringlah memijat kulit kepala. Memijat kulit kepala berfungsi untuk membantu memperlancar peredaran darah. Darah akan menuju pembuluh kapiler untuk mengantarkan makanan bagi akar-akar rambut. Tundukkan kepala ketika men-shampoo sambil memijat kulit kepala. Cara ini dapat membantu otak Anda mendapat asupan oksigen lebih baik yang dapat membantu Anda berkonsentrasi dengan lebih baik lagi.
4) Minumlah suplemen yang mengandung vitamin B6 dan Zinc, terutama jika Anda memang kurang mendapatkan asupan nutrisi tersebut dari makanan. Vitamin B5 dan B6 mengatur produksi sebum, minyak yang melumaskan folikel rambut sehingga menghasilkan batang rambut yang sehat.
5) Kurangi mengkonsumsi kopi dan soda, gantilah dengan minum smoothie buah yang kaya akan vitamin B, seperti pisang, stroberi, mangga dan buah kiwi sehingga asupan vitamin B akan bertambah banyak. Selain itu kelebihan kafein dalam tubuh malah akan menghilangkan cadangan vitamin B5 dan B6. Kacang-kacangan dan wholegrain yang kaya akan zinc juga mutlak dikonsumsi untuk mengatasi kerontokan rambut.
6) Batasi penggunaan zat kimia ataupun perlakuan fisik berlebihan pada rambut. Rambut yang diwarnai, di-rebonding, dicatok, atau diikat maupun dikeringkan dengan menggunakan hair dryer telah menyiksa rambut Anda sehingga rambut menjadi stres dan lebih rapuh.
7) Hindari stres, karena stres dapat memicu kerontokan rambut. Usahakan tidur cukup agar tubuh Anda mendapatkan cukup istirahat. Hindari rokok dan alcohol. Serta hindari diet terlalu ketat atau diet yang tak seimbang, karena kurangnya asupan protein akan mengurangi pula jatah nutrisi protein untuk pertumbuhan rambut.



 yang berada pada toolbar, maka setelah itu akan muncul tulisan http:// pada window baru yang berbentuk seperti gambar di bawah ini :
yang berada pada toolbar, maka setelah itu akan muncul tulisan http:// pada window baru yang berbentuk seperti gambar di bawah ini :
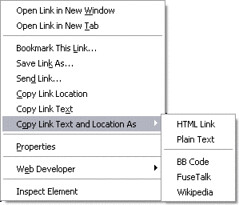
 yang ada pada toolbar.
yang ada pada toolbar.





















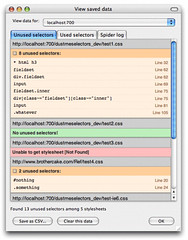
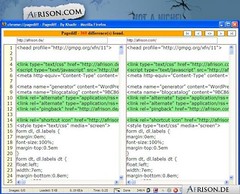
 View Dependencies menambahkan tab baru di jendela “Page Info” yang bisa ditemui di Menu bar “Tools > Page Info” untuk menampilkan daftar file yang dimuat. File yang dimuat disusun berdasarkan server dan jenis (image, stylesheet, script, …), ukuran, total ukuran per server dan total ukuran halaman. Dengan konteks menu (klik kanan) kita bisa membuka setiap file yang ada di tab/jendela baru dan juga menyalin URL ke clipboard.
View Dependencies menambahkan tab baru di jendela “Page Info” yang bisa ditemui di Menu bar “Tools > Page Info” untuk menampilkan daftar file yang dimuat. File yang dimuat disusun berdasarkan server dan jenis (image, stylesheet, script, …), ukuran, total ukuran per server dan total ukuran halaman. Dengan konteks menu (klik kanan) kita bisa membuka setiap file yang ada di tab/jendela baru dan juga menyalin URL ke clipboard.









 >
>
 >
>



